For a period of my life I worked in the Customer Service department at moo.com. I started out on the front lines answering the phone, writing emails, and having live chat conversations. It was one of those jobs everyone should have in their life to gain an appreciation for your fellow humans (or wish you never had to talk to anyone ever again). That's a story for a different time.
Fast-forward a bit and I was eventually promoted to Content Lead where I produced content for the Help & FAQ section of the website. I had to identify problem areas and develop content to solve it. Having spent that time on the front lines I knew where customer would struggle the most, and that was with creating and formatting artwork.
Now that my life story is out of the way (it's starting to feel like a cooking blog up in here) let's get to the good part.
I created a series of animated GIFs to show different artwork guidelines using MOO's Yay!/Nay! branding. I identified issues that were most difficult to explain through text and voice only, and issues that would be more quickly resolved through visuals. These were hosted in the Help Center and used as tools for the Customer Service Agents to send directly to customers.
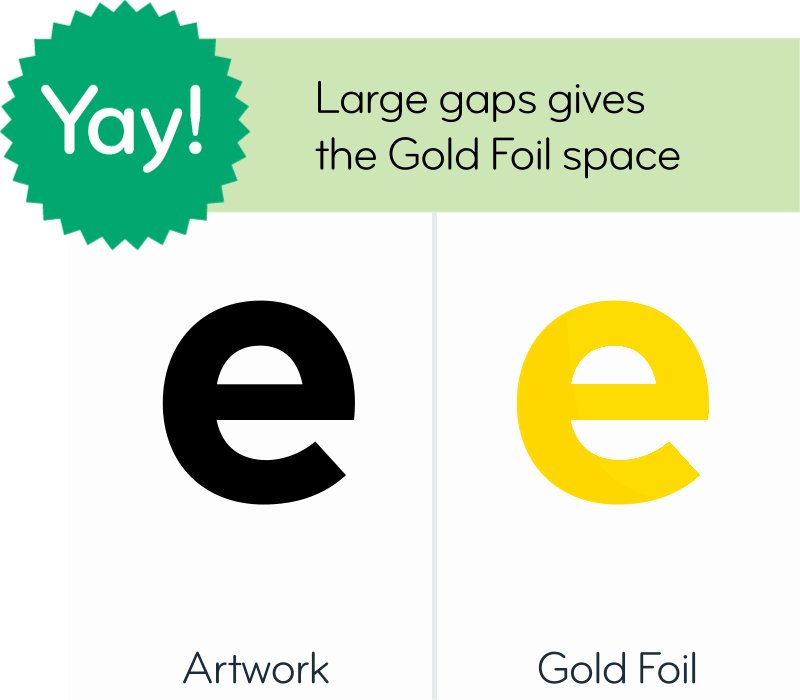
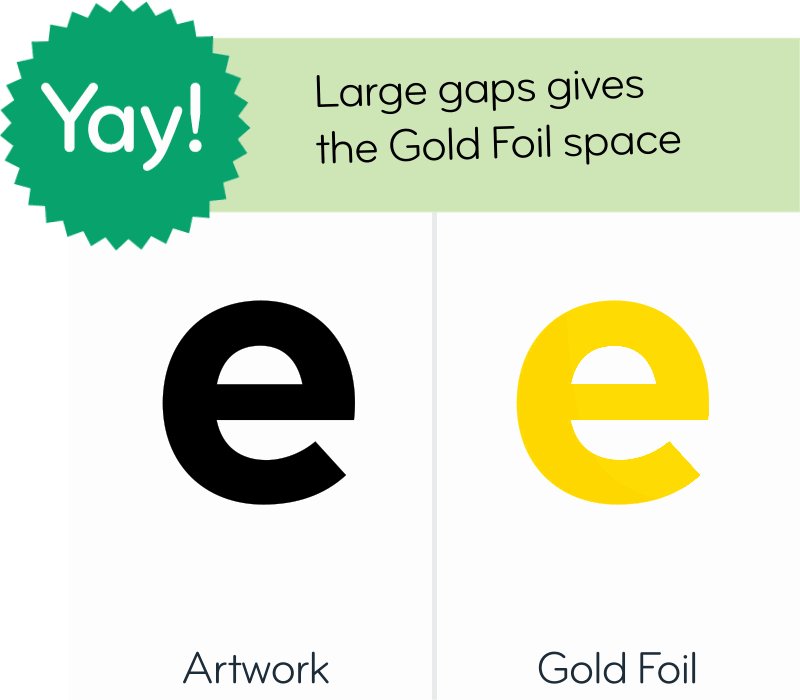
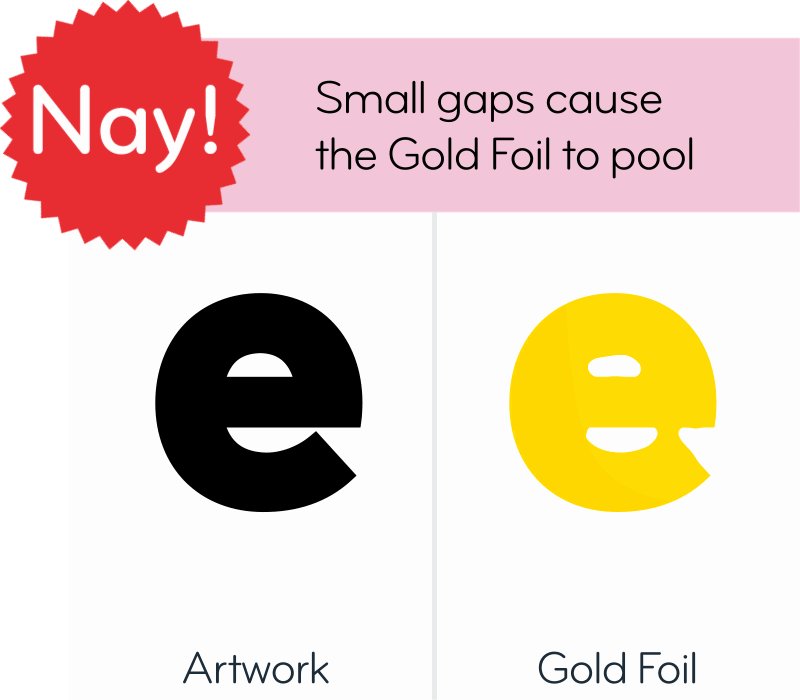
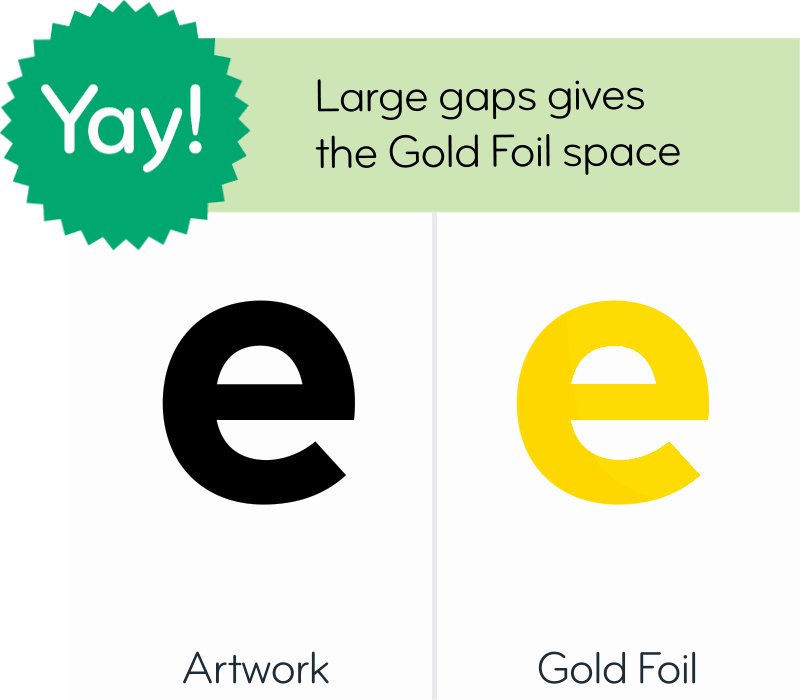
One of MOO's products is a gold foil business card. It require uploading two different files. There are specific file requirements to ensure a good print that isn't as important for other products.
This GIF shows one of the guidelines to follow using the Yay!/Nay! construct.
Here it is in context.
Another showing what happens when artwork is placed outside of the safe area.
This issue could be tough to explain verbally. The trimming process wasn't 100% accurate so a safe area is used to make sure the artwork doesn't get cut off.
I met Mr. Pigeon on a trip to New Orleans, and he thankfully wasn't harmed in the making of this GIF.
I also created a full length video explaining the difference between RGB and CMYK color spaces. This topic came up frequently and was very difficult to explain and understand. The video served multiple purposes: it helps prove that MOO is a subject matter expert, it can be used to train new employees, and it educates customers.
The animations made a huge difference for the customers and agents -- it was the difference between being read a recipe aloud and watching a step-by-step video.
I honestly can't overstate how useful animations and videos for customer service interactions can be. It's not about pushing the customer away, but having a tool to assist in the interaction. Everyone should be enhancing their help content with animations, videos, and illustrations.
Disclosure: I worked on these animations while an employee at moo.com from 2014-2017. Everything written here is my opinion only and not that of moo.com or any of its employees.